Two weeks ago the Instittue for Multimedia Literacy (IML) at USC held a ceremony for the first graduating class of students with honors in multimedia scholarship. two of the students wrote their theses in Sophie. Based on their experience, Holly Willis, the IML director, decided to sponsor a 4-day workshop for scholars who want to use Sophie. there are ten slots which carry a $1,000 honorarium. i’ll be at the workshop, along with my colleague Holladay Penick. please pass the word to anyone you think might be interested. and also, please feel encouraged to ask me any questions about the appropriateness of a particular project to Sophie. (see an earlier post this week for a description of how Sophie differs from presentation apps like Powerpoint or Keynote)
CALL FOR PROPOSALS
SCHOLARLY MULTIMEDIA USING SOPHIE
Deadline for proposals: May 12, 2008
The Institute for Multimedia Literacy is pleased to announce a workshop for faculty and graduate students to create multimedia projects with Sophie, an easy-to-use free software application developed by the Institute for the Future of the Book and presented by USC’s School of Cinematic Arts. Sophie allows users to design interactive texts that incorporate images, video and sound, and it deploys creative formats for analysis, annotation and citation.
Participants will engage in a hands-on workshop May 27 – 30, 2008, with the goal of creating a scholarly project; they will then be free to use the IML labs with support staff during the summer to continue work on the project; and they will be invited to present their completed projects at a showcase event in August. Participants will receive an honorarium of $1,000 for their participation in the workshop.
Sophie is described by the Institute for the Future of the Book as “software for writing and reading rich media documents in a networked environment.” Sophie’s goal is to encourage multimedia authoring and, in the process, “to redefine the notion of a book or ‘academic paper’ to include both rich media and mechanisms for reader feedback and conversation in dynamic margins.”
Successful proposals will be based on an existing paper or body of research; they will articulate how media elements will enhance or transform the paper; and they will indicate a desire to dedicate a full week to the project during the workshop.
Those interested are invited to submit a proposal that includes the following:
Name and affiliation
Paper/project title and brief description
Sophie project description: what do you imagine doing with Sophie?
Why is this an interesting project to translate into an interactive, media-rich, extensible and/or networked format?
What assets (images, video, sound) do you have ready to use?
Please submit proposals by email to Holly Willis, Director of Academic Programs, Institute for Multimedia Literacy hwillis@cinema.usc.edu
Deadline for proposals is 5:00 p.m., Monday, May 12, 2008. Participants will be notified on Friday, May 16, 2008. Questions? Holly Willis: 213-743-2937.
About the Institute for Multimedia Literacy: The IML is an organized research unit within USC’s School of Cinematic Arts dedicated to developing educational programs and conducting research on the changing nature of literacy in a networked culture. The IML’s educational programs promote effective and expressive communication and scholarly production through the use of multiple media applications and tools. The IML also supports faculty research that seeks to transform discipline-based scholarship. http://iml.usc.edu
Category Archives: Sophie
trade-offs
Alex Itin just cross-posted a wonderful new piece on his blog, and Vimeo.
I watched it on Vimeo and was struck by the terrific back and forth discussion between Alex and the people who are looking at his work. It’s gone beyond “cool video dude” and “you rock” to include rather thoughtful sharing of feelings and riffs on ideas for new work. By engaging with his “readers” in the way that he is, Alex is building a community around his work. He is inventing a new medium and unconsciously taking on the role of “author in a networked environment” that we talk about so often on these pages.
Check out this exchange on Vimeo about the video:

I am struck by the compromise Alex has to make as an artist in order to build a community around his work. When we first met, Alex was making brilliant multi-modal works combining his paintings, video and audio mash-ups. While on the one hand he had complete control over how the elements appeared and combined it was done in proprietary software which created standalone documents which seriously limited the size of his potential audience. In 2005 he became the institute’s first artist in residence and we made a blog for him where he started posting a continuous stream of individual works. Moving onto the web provided a much larger audience, but the blog format meant that he lost the ability to make complex layered works. Alex’s big web breakthrough came when he started to post his paintings to Flickr and his videos to Vimeo. This allowed him to begin a dialog with his audience and even to begin a series of exciting collaborations with other artists. But at the expense of having to put his paintings on one site and his videos on another.
The balkanization of art works (video here, photos there, and audio in yet another space) in the web 2.0 environment is frustrating, but i completely understand why it’s better to show your work in a place which fosters a dynamic and lively back and forth. I look forward to the day when artists won’t have to make a trade-off between form/content and community.
Sophie 1.0 is being released next week and Alex is the first artist we’re giving it to. Sophie documents don’t display in a web page (yet) but they do have an online component which enables people to have a conversation about the work in the “margin” of the work itself. Stay tuned, we’ll put an announcement up here of Alex’s first Sophie.
a grant for Sophie from The Macarthur Foundation
We are very happy to announce that the Macarthur Foundation has just provided a $400,000 grant which will ensure the release of version 1.0 of Sophie in February. Yay!
CommentPress 1.0
At long last, we are pleased to release CommentPress, a free, open source theme for the WordPress blog engine designed to allow paragraph-by-paragraph commenting in the margins of a text. To download it and get it running in your WordPress installation, go to our dedicated CommentPress site. There you’ll find everything you need to get started. This 1.0 release represents the most basic out-of-the-box version of the theme. Expect many improvements and new features in the days and weeks ahead (some as soon as tomorrow). We could have kept refining it for another week but we felt that the time was well past due to get it out in the world and to let the community development cycles begin. So here it is:
/commentpress/ »
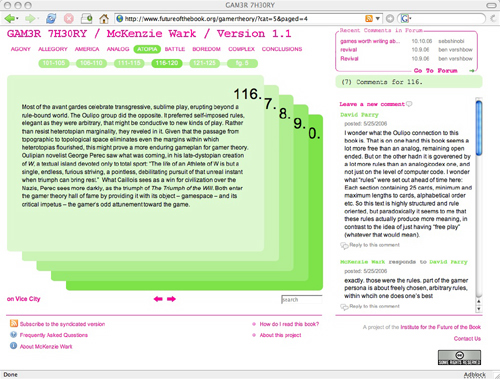
This little tool is the happy byproduct of a year and a half spent hacking WordPress to see whether a popular net-native publishing form, the blog, which, most would agree, is very good at covering the present moment in pithy, conversational bursts but lousy at handling larger, slow-developing works requiring more than chronological organization – ?whether this form might be refashioned to enable social interaction around long-form texts. Out of this emerged a series of publishing experiments loosely grouped under the heading “networked books.” The first of these, McKenzie Wark’s GAM3R 7H30RY 1.1, was a wildly inventive text whose aphoristic style and modular structure lent it readily to “chunking” into digestible units for online discussion. This is how it ended up looking:

In the course of our tinkering, we achieved one small but important innovation. Placing the comments next to rather than below the text turned out to be a powerful subversion of the discussion hierarchy of blogs, transforming the page into a visual representation of dialog, and re-imagining the book itself as a conversation. Several readers remarked that it was no longer solely the author speaking, but the book as a whole (author and reader, in concert).
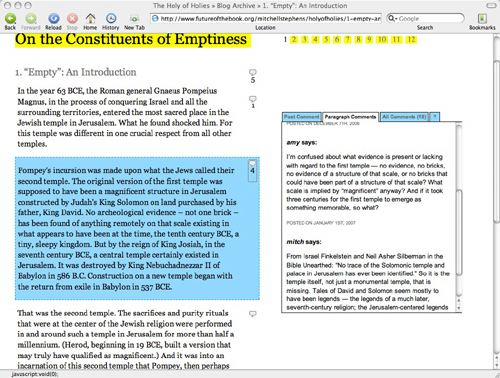
Toying with the placement of comments was relatively easy to do with Gamer Theory because of its unusual mathematical structure (25 paragraphs per chapter, 250 words or lessper paragraph), but the question remained of how this format could be applied to expository texts of more variable shapes and sizes. The breakthrough came with Mitchell Stephens’ paper, The Holy of Holies: On the Constituents of Emptiness. The solution we found was to have the comment area move with you in the right hand column as you scrolled down the page, changing its contents depending on which paragraph in the left hand column you selected. This format was inspired in part by a WordPress commenting system developed by Jack Slocum and by the Free Software Foundation’s site for community review of drafts of the GNU General Public License. Drawing on these terrific examples, we at last managed to construct a template that might eventually be exported as a simple toolset applicable to any text.

Ever since “Holy of Holies,” people have been clamoring for us to release CommentPress as a plugin so they could start playing with it, improving it and customizing it for more specialized purposes. Now it’s finally here, with a cleaned-up codebase and a simpler interface, and we can’t wait to see how people start putting it to use. We can imagine a number of possibilities:
-? scholarly contexts: working papers, conferences, annotation projects, journals, collaborative glosses
-? educational: virtual classroom discussion around readings, study groups
-? journalism/public advocacy/networked democracy: social assessment and public dissection of government or corporate documents, cutting through opaque language and spin (like our version of the Iraq Study Group Report, or a copy of the federal budget, or a Walmart press release)
-? creative writing: workshopping story drafts, collaborative storytelling
-? recreational: social reading, book clubs
Once again, there are dozens of little details we want to improve, and no end of features we would love to see developed. Our greatest hope for CommentPress is that it take on a life of its own in the larger community. Who knows, it could provide a base for something far more ambitious.
An important last thought, however. While CommentPress presents exciting possibilities for social reading and writing on the Web, it is still very much bound by its technical origins, the blog. This presents significant limitations both in the flexibility of document structures and in the range of media that can be employed in writing and response. Sure, even in the current, ultra-basic version, there’s no reason a CommentPress document can’t incorporate image, video and sound embeds, but they must be fit into the narrow and brittle textual template dictated by the blog.
All of which is to say that we do not view CommentPress or whatever might grow out of it as an end goal but rather as a step along the way. In fact, this and all of the experiments mentioned above were undertaken in large part as field research for Sophie, and they have had a tremendous impact on its development. While there is still much work to be done, the ultimate goal of the Sophie project is to make a tool that handles all the social network interactions (and more) that CommentPress does but within a far more fluid and easy-to-use composition/reading space where media can mix freely. That’s the larger prize. For the moment though, let’s keep hacking the blog to within an inch of its life and seeing what we can discover.
A million thanks go out to our phenomenal corps of first-run testers, particularly Kathleen Fitzpatrick, Karen Schneider, Manan Ahmed, Tom Keays, Luke Rodgers, Peter Brantley and Shana Kimball, for all the thoughtful and technically detailed feedback they’ve showered upon us over the past few days. Thanks to you guys, we’re getting this out of the gate on solid legs and our minds are now churning with ideas for future development.
Here is a chronology of CommentPress projects leading up to the open source release (July 25, 2007):
GAM3R 7H30RY 1.1 by McKenzie Wark (launched May 22, 2006)
The Holy of Holies: On the Constituents of Emptiness by Mitchell Stephens (December 6, 2006)
The Iraq Study Group Report with Lapham’s Quarterly (December 21, 2006)
The President’s Address to the Nation, January 10th, 2007 with Lapham’s Quarterly (together, the Address and the ISG Report comprised Operation Iraqi Quagmire) (January 10, 2007)
The Future of Learning Institutions in a Digital Age with HASTAC (Humanities, Arts, Science, and Technology Advanced Collaboratory) (January 17, 2007)
Scholarly Publishing in the Age of the Internet by Kathleen Fitzpatrick, published at MediaCommons (March 30, 2007)
(All the above are best viewed in Firefox. The new release works in all major browsers and we’re continuing to work on compatibility.)
cache me if you can
Over at Teleread, David Rothman has a pair of posts about Google’s new desktop RSS reader and a couple of new technologies for creating “offline web applications” (Google Gears and Adobe Apollo), tying them all together into an interesting speculation about the possibility of offline networked books. This would mean media-rich, hypertextual books that could cache some or all of their remote elements and be experienced whole (or close to whole) without a network connection, leveraging the local power of the desktop. Sophie already does this to a limited degree, caching remote movies for a brief period after unplugging.
Electronic reading is usually prey to a million distractions and digressions, but David’s idea suggests an interesting alternative: you take a chunk of the network offline with you for a more sustained, “bounded” engagement. We already do this with desktop email clients and RSS readers, which allow us to browse networked content offline. This could be expanded into a whole new way of reading (and writing) networked books. Having your own copy of a networked document. Seems this should be a basic requirement for any dedicated e-reader worth its salt, to be able to run rich web applications with an “offline” option.
sophie blog and tutorial
sophie alpha version is up
As promised, an alpha version of Sophie is available here. As it says on the download page . . . To be honest we’re betwixt and between about releasing Sophie now. On the one hand, it’s definitely not ready for prime-time and we’re not particularly happy about releasing software with so many bugs, no documentation and incomplete features; on the other hand, Sophie is real and promises to be fantastic . . . so we didn’t want people to think it was vaporware either.
the situation with sophie
Someday this week we”ll post an alpha version for people to try out — check here for the announcement. This version won’t have a standalone reader and has lots of bugs but the file format is solid and you can start making real books with it. Our schedule for future releases is as follows.
June — a more robust version of the current feature set
August — a special version of Sophie optimized for the OLPC (aka $100 laptop or XO) in time for the launch of the first six million machines
September — a beta version of Sophie 1.0 which will include the first pass at a Sophe reader
December — release of Sophie 1.0
not just websites
At a meeting of the Interaction Designer’s Association (IxDA) one of the audience members, during the Q&A, asked “Why are we all making websites?”
What a fantastic question. We primarily consider the digital at the Institute, and the way that discourse is changing as it is presented on screen and in the network. But the question made me reevaluate why a website is the form I immediately think of for any new project. I realized that I have a strong predilection for websites because I love the web, and I know what I’m doing when it comes to sites. But that doesn’t mean a site is always the right form for every project. It prompted me to reconsider two things: the benefit of Sophie books, and the position of print in light of the network, and what transformations we can make to the printed page.
First, the Sophie book. It’s not a website, but it is part of the network. During the development and testing of a shared, networked book, we discovered that there a particular feeling of intimacy associated with sharing Sophie book. Maybe it’s our own perspective on Sophie that created the sensation, but sharing a Sophie book was not like giving out a url. It had more meaning than that. The web seemed like a wide-open parade ground compared to the cabin-like warmth of reading a Sophie book across the table from Ben. Sophie books have borders, and there was a sense of boundedness that even tightly designed websites lack. I’m not sure where this leads yet, but it’s a wonderfully humane aspect of the networked book that we haven’t had a chance to see until now.
On to print. One idea for print that I find fascinating, though deeply problematic, is the combination of an evolving digital text with print-on-demand (POD) in a series of rapidly versioned print runs. A huge issue comes up right away: there is potentially disastrous tension between a static text (the printed version) and the evolving digital version. Printing a text that changes frequently will leave people with different versions. When we talked about this at the Institute, the concern around the table was that any printed version would be out of date as soon as the toner hit the page. And, since a book is supposed to engender conversation, this book, with radical differences between versions, would actually work against that purpose. But I actually think this is a benefit from our point of view—it emphasizes the value of the ongoing conversation in a medium that can support it (digital), and highlights the limitations of a printed text. At the same time it provides a permanent and tangible record of a moment in time. I think there is value in that, like recording a live concert. It’s only a nascent idea for an experiment, but I think it will help us find the fulcrum point between print and the network.
As a rider, there is a design element with every document (digital or print) that makes the most of the originating process and creates a beautiful final product. So a short, but difficult question: What is the ideal form for a rapidly versioned document?
apologies for relative silence
The beginning of the week was spent at the Educause conference in Atlanta where Jesse and I conducted the first public hands-on event with Sophie in which forty professors got to load it on their machines and put it through some not-terribly taxing paces. it was touch and go but Sophie performed well enough that people seem to be excited about getting a real beta version, hopefully next month. Yesterday, ben and i were at a small all-day meeting at the Getty Research Institute to discuss how a scholarly conference might be conceived differently in the era of the network — not just the “proceeding” that get published afterwards but the run-up to the meeting and the face-to-face portion as well. We brought along Trebor Scholz, Manan Ahmed and Michael Naimark, each of whom wowed me all day long with their remarkably prescient thoughts on the matter. Turns out that re-thinking conferences is remarkably similar to re-thinking books . . . the big questions all relate to re-defining long-standing rhythms and hierarchies which have been in place for a few hundred years — the role of the speaker and audience is being up-ended in ways similar to the roles of author and reader.
