There’s a fascinating thread active in the GAM3R 7H30RY forum discussing the format we’ve designed for reading and responding to McKenzie’s book. There’s a general sense of disorientation, as well as “hyperconsciousness” of one’s reading and commenting behaviors within the book. I take this as a positive sign that we’re pushing uncomfortably at the intersection of print and screen-based reading practices.
A particularly interesting little section:
Ray Cha: We don’t generally navigate websites in the way we read books. Perhaps, what is happening is that, because networked books are still quite new to us, we are hyper-conscious of the way we read them. Once we become more familiar with the form, the technology of the form will become more transparent to us. That is, we never think about how the interface or technology of a table of content or index of a print book works. One day, it will be the same way for the networked book.
Dave Parry: I think that is part of what I find so interesting here, this hyperconsciousness provides us with the oppurtunity to make different sorts of textual interventions, and to become aware of others that might become transparent.
McKenzie Wark: This is what both attracts me to this process and scares the hell out of me. Its the change in the material and social form that makes one aware of writing and reading as practices, but then one has this giddy sense of writing and reading without the comforting handrails of the book as form.
I think it was Victor Shklovsky who said that we become aware of structure when the roof caves in.
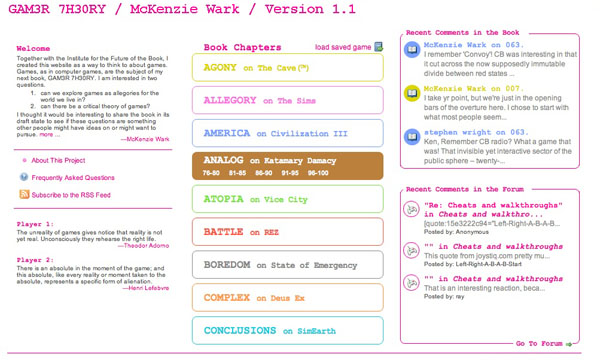
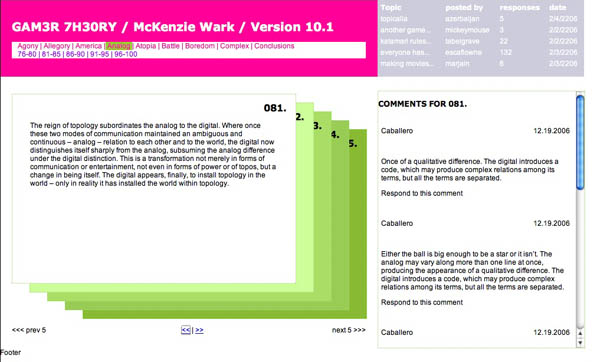
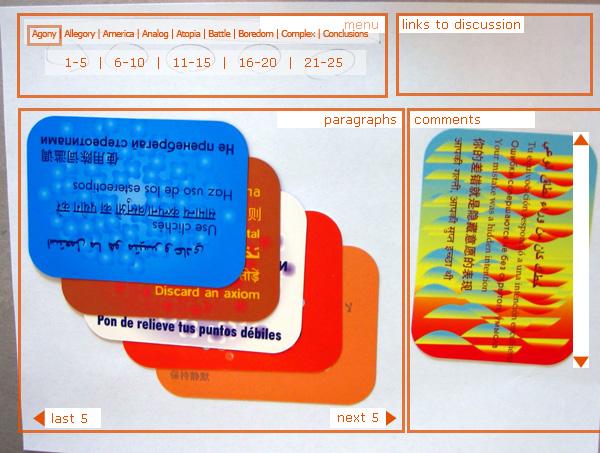
McKenzie composed Gamer Theory in a highly modular structure, which we ran with to the extreme in the card-based design. But emphasizing the chunks in this way — and situating it in a web browser, where people are accustomed to skipping around — we risk giving the impression that paragraphs are self-contained, or that this is a book that can be read selectively.
But this is absolutely a linear work, with an argument that builds through the successive chapters. And so naturally we find ourselves a little confused, at times needlessly debating propositions that are elucidated in subsequent paragraphs, simply because they seemed final in the context of the card. No wonder it scares the hell out of Ken, even as he dives bravely into the unknown: give people a deck of cards and they tend to shuffle it.