About CommentPress
¶ 1 Leave a comment on paragraph 1 3 For far too long electronic documents have been saddled with ill-fitting metaphors from the realm of print: e-books, e-ink, e-paper etc. Publishers expect us to purchase, own and consume e-books (or articles, papers, journals) in basically the same way we do paper books, failing to reckon with the fact that texts take on different values and assume different properties when placed in the digital environment—especially when that environment is part of a network. Institute for the Future of the Book was founded in 2004 to, among other things, try to redress this failure of imagination by stimulating a broad rethinking—in publishing, academia and the world at large—of books as networked objects. CommentPress is a happy byproduct of this process, the result of a series of “networked book” experiments run by the Institute in 2006-7. The goal of these was to see whether a popular net-native publishing form, the blog, which, most would agree, is very good at covering the present moment in pithy, conversational bursts but lousy at handling larger, slow-developing works requiring more than chronological organization—whether this form might be refashioned to enable social interaction around long-form texts.
¶ 2
Leave a comment on paragraph 2 0
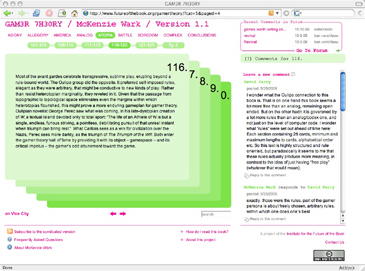
The first of these projects was McKenzie Wark’s GAM3R 7H30RY 1.1 (Gamer Theory), a book (then in draft form) whose aphoristic style and modular structure (Wark writes in numbered paragraphs) lent it readily to “chunking” into digestible units for online discussion. This is how it ended up looking:

¶ 3 Leave a comment on paragraph 3 5 In the course of our tinkering, we achieved one small but important innovation. Placing the comments next to rather than below the text turned out to be a powerful subversion of the discussion hierarchy of blogs, transforming the page into a visual representation of dialog, and re-imagining the book itself as a conversation. Several readers remarked that it was no longer solely the author speaking, but the book as a whole (author and reader, in concert).
¶ 4
Leave a comment on paragraph 4 6
One might point out that this is nothing particularly new, that people have been writing in the margins of texts for centuries:


This is of course true. But situating this practice in a digital network, allowing multiple readers to engage with a text simultaneously, and to engage with one another across time and distance, is something profoundly new. Also, the “fixity” of the text is called into question since it can constantly be revised. How to moor commentary to a shifting text is a major conceptual problem to be tackled.
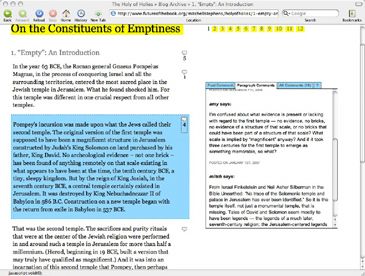
¶ 5 Leave a comment on paragraph 5 0 Toying with the placement of comments was relatively easy to do with Gamer Theory because of its unusual mathematical structure (25 paragraphs per chapter, 250 words or less per paragraph), but the question remained of how this format could be applied to expository texts of more variable shapes and sizes. The breakthrough came with Mitchell Stephens’ paper, The Holy of Holies: On the Constituents of Emptiness. The solution we found was to have the comment area move with you in the right hand column as you scrolled down the page, changing its contents depending on which paragraph in the left hand column you selected. This format was inspired in part by a WordPress commenting system developed by Jack Slocum and by the Free Software Foundation’s site for community review of drafts of the GNU General Public License. Drawing on these terrific examples, we at last managed to construct a template that might eventually be exported as a simple toolset applicable to any text.
¶ 6
Leave a comment on paragraph 6 0

¶ 7 Leave a comment on paragraph 7 0 Ever since “Holy of Holies,” people have been clamoring for us to release CommentPress as a plugin so they could start playing with it, improving it and customizing it for more specialized purposes. Now it’s finally here, with a cleaned-up codebase and a simpler interface, and we can’t wait to see how people start putting it to use. We can imagine a number of possibilities:
¶ 8
Leave a comment on paragraph 8 2
— scholarly contexts: working papers, conferences, annotation projects, journals, collaborative glosses
— educational: virtual classroom discussion around readings, study groups
— journalism/public advocacy/networked democracy: social assessment and public dissection of government or corporate documents, cutting through opaque language and spin (like the Iraq Study Group Report, a presidential speech, the federal budget, a Walmart or Google press release)
— creative writing: workshopping story drafts, collaborative storytelling
— recreational: social reading, book clubs
(Post links to your CommentPress projects on our Examples page.)
¶ 9 Leave a comment on paragraph 9 0 Once again, there are dozens of little details we want to improve, and no end of features we would love to see developed. Our greatest hope for CommentPress is that it take on a life of its own in the larger community. Who knows, it could provide a base for something far more ambitious.
¶ 10 Leave a comment on paragraph 10 0 An important last thought, however. While CommentPress presents exciting possibilities for social reading and writing on the Web, it is still very much bound by its technical origins, the blog. This presents significant limitations both in the flexibility of document structures and in the range of media that can be employed in writing and response. Sure, even in the current, ultra-basic version, there’s no reason a CommentPress document can’t incorporate image, video and sound embeds, but they must be fit into the narrow and brittle textual template dictated by the blog.
¶ 11 Leave a comment on paragraph 11 0 All of which is to say that we do not view CommentPress or whatever might grow out of it as an end goal but rather as a step along the way. In fact, this and all of the experiments mentioned above were undertaken in large part as field research for Sophie, and they have had a tremendous impact on its development. While there is still much work to be done, the ultimate goal of the Sophie project is to make a tool that handles all the social network interactions (and more) that CommentPress does but within a far more fluid and easy-to-use composition/reading space where media can mix freely. That’s the larger prize. For the moment,though, let’s keep hacking the blog to within an inch of its life and seeing what we can discover.
¶ 12 Leave a comment on paragraph 12 1 A million thanks go out to our phenomenal corps of first-run testers, particularly Kathleen Fitzpatrick, Karen Schneider, Manan Ahmed, Tom Keays, Luke Rodgers, Peter Brantley and Shana Kimball, for all the thoughtful and technically detailed feedback they’ve showered upon us in the days preceding launch. Thanks to you guys, we’re getting this out of the gate on solid legs and our minds are now churning with ideas for future development.
¶ 13
Leave a comment on paragraph 13 0
A chronology of CommentPress projects leading up to the open source release (July 25, 2007):
GAM3R 7H30RY 1.1 by McKenzie Wark (launched May 22, 2006)
The Holy of Holies: On the Constituents of Emptiness by Mitchell Stephens (December 6, 2006)
The Iraq Study Group Report with Lapham’s Quarterly (December 21, 2006)
The President’s Address to the Nation, January 10th, 2007 with Lapham’s Quarterly (together, the Address and the ISG Report comprised Operation Iraqi Quagmire) (January 10, 2007)
The Future of Learning Institutions in a Digital Age with HASTAC (Humanities, Arts, Science, and Technology Advanced Collaboratory) (January 17, 2007)
Scholarly Publishing in the Age of the Internet by Kathleen Fitzpatrick, published at MediaCommons (March 30, 2007)
(All the above are best viewed in Firefox. The new release works in all major browsers and we’re continuing to work on compatibility.)
there’s a blur here. the standard blog comment is a note to the author or the reading group. the standard book note is a pointer for later reference by that one reader. collaborative texts are interesting to me, but i can’t use this to annotate your blog, because i can’t find it again easily.
1) can’t track comments i left here, a year from now, from another location
2) wouldn’t necessarily be able to find a comment i left here again even if i remembered what i’d said.
this is probably a system service i’m talking about, integrated with any and all web browsers. it would appear on the page itself as a note i made and it would be in a searchable list of notes made in a dedicated — dunno, maybe “travel diary” interface.
anyway my ideal would be to have clicked that talk bubble over there and have that make this note (with a public/private checkbox?) which then automatically registered — no — i’m talking about two different systems. comments for discussion, and a maybe a pencil icon for personal note. well anyhow the note would be logged in some portable database.
I wonder if you’re aware of the term guthenbergs parenthesis, it’s fascinating. The point is, that the printing press brought forth an era between the manuscript era and digital era during which texts were neither annotated nor shared by readers. With manuscripts the copies of texts were so few that scholars and other people studying shared them and thus their annotations too.
With the printing press, everybody could get their own private copy, thus no sharing was taking place. Also reading became a solitary, silent endeavour, unlike before. And now in the age of digital distribution, well… we spend all days discussing texts 🙂 Gutenberg parenthesis presents a period of silence in annotation and sharing the annotation.
Interesting point. Public and private comments is something we’ve definitely had on the radar before, and may put into Commentpress eventually. But the idea of publishing out your comments to a private, portable space—it’s a lot like a feature of most feed-readers. You can choose which links from your feed appear on a public blog, which is independent of the feed, and basically acts as a tracking device for all your readings.
This, of course, requires a centralized service on which to store the feed records, so the model is different than Commentpress. But maybe there’s something we can think about here using OpenID and pingbacks or trackbacks. In any case, a difficult problem in our current model of distributed installs, but an interesting thought. Thanks!
I use coComment’s services to track my public comments and conversations I participated in.
It might be useful to have private meta-comment facility. I think I have heard of some tools like that (clipping services?), but I am not using any at the moment.
having this interface in font of me, with the floating composition space, it’s fantastic. a real mental freshener. it occurs to me that if the meta-comment gizmo were to exist it would have to be paired with a web snapshot facility to retain context. i don’t know how i would handle that, but it’s a problem with web research in general. when you start going element-by-element on a page you get that exponential thing — nifty though to be able to see your friends’ del.icio.us markings, graf by graf, as you browse. version control nightmare!
For private notes i use Zotero, which is basically a citation tool with some annotation functions. It’s implemented as a Firefox extension. I would prefer to by default share my notes and it AFAIK sharing of links and notes is in the works. Zotero takes snapshots of pages and retains a link to the original. I wish it had a function to compare the saved and the current versions of the original web page.
Your development has already been eclipsed.
Reframeit.com has a tool that anone can use to comment on any portion (a word, phrase, sentence, paragraph — anything they highlight with the cursor) of any web page on the internets!
Yes, I recognize the work of McKenzie. I’ve seen a demonstration during a festival at Paris.
Ultimately, I’m not sure WordPress is the best platform for this idea. Maybe MediaWiki would be a better platform to start with. Or possibly Drupal.
This implementation is limited by a lot of things, including the fact that the paragraph and the page are the only units of text that can be commented on.
But it’s a great way to get a lot of people experimenting with relatively low technical threshold to cross.
Interesting concept.
I’m a little at a loss for how ‘marginalia’ is lost. the ebook is always availalbe on the web’s ‘shelf’ just like any old book hidden on your book shelf. the same way you go back to find your book notes, you can find your web notes along with those of others which should provide a more edifying experience overall.
i’m sure at some point the text and comments of important texts will be provided in a print version – there will always be a need for canonization by materialization. At that point, the text and annotations will be easily pulled and distributed to all. The social evolution of the book can be made palpable.
This experiment excites me a great deal.
this is really interesting!
Personally i think a WP plugin is not a perfect solution, since it’s not generalist. I would find a 3rd party service for centralized comments and a method for client (browser) to fetch and display them. Such a system perhaps already exists, but i’ve just failed to utilize it. Anyhow the idea and implementation of this commenting system is fantastic in a limited context. You’ve done an excellent job at questioning the standard style of blog comments (i cannot believe that hasn’t evolved after blogs were invented) and presenting a functional examples of an alternative.
I guess it is an inherent feature of commenting on a paragraph-by-paragraph basis, that i already wrote about the issues rised here in an earlier comment above. Perhaps it would still be a good idea to first read through the whole text at one uninterrupted go before commenting. Instead of hopping from reading-mode to commenting-mode after each paragraph 😉
There’s an simple article about web annotation on Wikipedia, with a list of implementations: I should go and try some.
Any updates for commentpress latest development?
This site – http://mcpress.media-commons.org/ShakespeareQuarterly_NewMedia/ – has a significantly different look than the out-of-the-box commentpress site. I like the top menu bar (or whatever it’s called) that provides a home button, blog pin, etc. and the colors are nice too.
Just to be sure i understand… In order to get a similar look, or at least move that way, I would need to create a child theme of CommentPress, and then modify (somehow) the css and php files? Right?
Just want to make sure I’m going in the right direction.
You can switch to the older supplied theme – look for CommentPress Default in Appearance -> Themes. There will be a number of customization options that you can employ, spread between the WordPress Customizer and the CommentPress options page. To do more than that will require the use of a child theme such as Kathleen has used on the site you mention.
I am trying to figure out the very basics of setting up a Comment Press document for my website:
http://whyandwhat.net
I am finding it impossible to get started with this plugin.
1. To begin with: I cannot figure out how to rearrange my site menu so that when CommentPress is activated it lists the pages according to my menu arrangement in the Dashboard.
2. Why are comments turned off on my page “Phaedrus”? How do I change this?
3. Is it possible to create a single page on the larger site on which I can use CommentPress? Do I need to make every page open to comments? My aim is to publish a version of a text that students in a class can come to the site to comment on. So, the idea of a CommentPress “Document” is very attractive. (My initial inspiration is Social Book – a functionality and format that I would like to be able to approximate for specific pages on my blog.)
But as much as I search this site, I cannot figure out answers to any of these questions. Any places with further information about how to make headway would be much appreciated.
Ok – figured out how to reorder my TOC, still can’t figure out how to get the “Special Pages” to either move or disappear from the main menu. Also still wondering if I can somehow isolate a document with CommentPress enabled within my larger WordPress site.
Thanks for any help!
Hi Stuart, the way you can “isolate a document with CommentPress enabled within my larger WordPress site” is to use WordPress Multisite. There are detailed instructions on the CommentPress installation page on the WordPress plugin directory.
Hi Stuart, I’ll try and address all your questions in one go…
“I cannot figure out how to rearrange my site menu”
Glad you figured out how to reorder your menu.
“Why are comments turned off on my page “Phaedrus”? How do I change this?”
WordPress turns comments on pages off by default since version 4.3. You may have to explicitly allow commenting on a page now. You can do so by clicking “Edit Page” and ticking the checkbox there. If it’s not visible, check your “Screen Options”.
“My aim is to publish a version of a text that students in a class can come to the site to comment on.”
I would highly recommend the WordPress Multisite route I described earlier. This will allow you to add BuddyPress (and some other plugins) to create “classes” which can read and comment on the CommentPress site/document.
You can see this in action at Digital Thoreau, for example, which uses Commons in a Box plus a plugin called BP Group Sites to link the BuddyPress classes to the CommentPress texts.
Christian,
Ok – got the multi site up and running. So the address in this comment is to the new subdomain. I still can’t get pages to allow comments, however, except the title page. When I go to edit the settings on pages, it looks like the title page has different settings to choose from. I am posting two screen grabs here to show you what I am looking at on the page settings on the admin side of the site – the first is the title page, the second a page I created to start building the text I want students to comment on:
I have tried about every permutation on the site wide plugin settings, including setting and unsetting the Default. Any help?
Did you adjust your Screen Options? Tick “Discussion” and you should see a box beneath the content where you can allow comments on your page.
Christian,
If you mean the Discussion settings in WP, no, I don’t see anything regarding “screen options” there. I already allow comments on this page, so I am not sure what you mean by this.
Also, a new question: how can I edit my text to choose what becomes a paragraph of text? I am trying to format a dialogue (as in dramatic dialogue) but I don’t want every line by a new actor as a paragraph.
Thanks
Christian,
My apologies – just realized where you were pointing me in re Screen Options.
Also, I wonder if this is the place where I should be asking these types of questions. Is there a more appropriate forum for support?
Thanks.
My apologies – just realized where you were pointing me in re Screen Options.
Glad you got it sorted, Stuart.
Also, I wonder if this is the place where I should be asking these types of questions. Is there a more appropriate forum for support?
Github is a better forum for discussing code, but I’m happy to help wherever the conversation takes place.
Also, a new question: how can I edit my text to choose what becomes a paragraph of text? I am trying to format a dialogue (as in dramatic dialogue) but I don’t want every line by a new actor as a paragraph.
New questions are usually better in new threads, though this gives me the chance to use the comment-quoting functionality, I guess!
Have a look at the comment-block quicktag for separating the text in arbitrary ways.
Christian,
Greetings again from Stuart. I’ve gotten my “Readers’ Phaedrus” up now, but am experiencing a difficulty now with commenting from outside users. Specifically, all my students have reported, and I have experienced myself, an inability to get a comment posted due to a spinning status bar. Everyone who’s tried to comment on my site has experienced this, and only I an one other person have resolved it by shutting our browsers and logging back in sometime later to try again.
I tried to address the issue by inviting all my students to the site as Contributors, but this seems not to have helped in anyone’s case. Any insights? And thanks for taking my questions here – I am not conversant in code to the level I’d need to be to use GitHub.
I tried to comment on your site and got the response: “http://phaedrus.whyandwhat.net/wp-comments-post.php Failed to load resource: the server responded with a status of 403 (Forbidden)”.
This suggests a misconfiguration issue with WordPress on your server. I would contact the server host and ask for a sysadmin to take a look.
Cheers, Christian